Twitter Bootstrap 3, Dynamic form modal plugin with jQuery
A simple demo of a dynamic Form Modal box with Bootstrap, allowing for custom actions and create Select List and Radio Button forms within a model, ideal for simple ajax form that need a little more interaction.
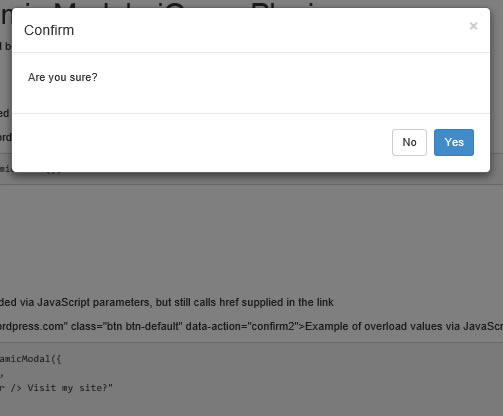
Example 1:
Default option will call the href you clicked on if you click “YES” in the modal.
Usage: <a href=”https://arranmaclean.wordpress.com ” data-action=”confirm”>Confirm / Warning example</a>
$('[data-action="confirm"]').DynamicModal();
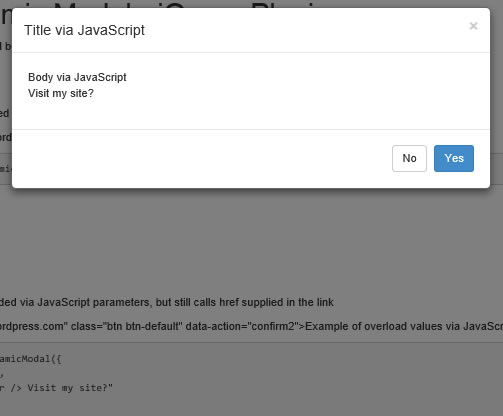
Example 2:
Title and body text of the modal overloaded via JavaScript parameters, but still calls href supplied in the link
Usage: <a href=”https://arranmaclean.wordpress.com ” data-action=”confirm2″>Example of overload values via JavaScript</a>
$('[data-action="confirm2"]').DynamicModal({
Title: "Title via JavaScript",
Text: "Body via JavaScript <br /> Visit my site?"
});
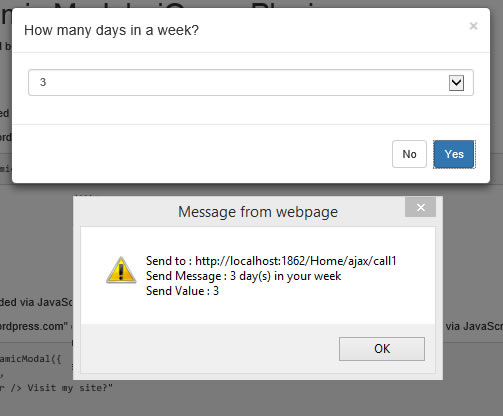
Example 3:
Title, body and select list form via in-line actions on the link. Overload the default action of the YES click should you wish to post via ajax etc. xxx is replaced in the return message text
Usage: <a href=”ajax/call1″ data-action=”confirm3″ data-text=”xxx day(s) in your week” data-method=”select” data-values=”1/2/3/4/5/6/7″ data-title=”How many days in a week?”>Select List example</a>
$('[data-action="confirm3"]').DynamicModal({
OK: function (result) {
alert("Send to : " + result.url + '\n\rSend Message : ' + result.message + '\n\rSend Value : ' + result.data);
return false;
}
});
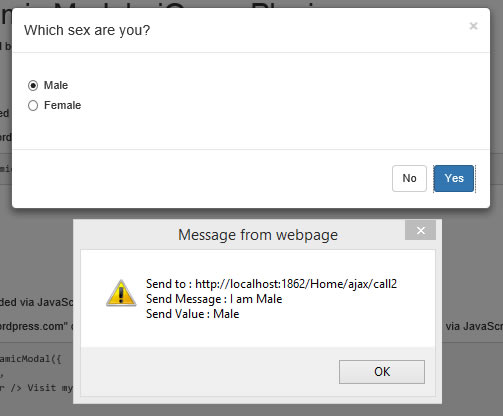
Example 4:
Title, body and radio button form via inline actions on the link. Overload the default action of the YES click. Again the xxx is replaced in the retun message with your selected value.
Usage: <a href=”ajax/call2″ data-action=”confirm4″ data-text=”I am xxx” data-method=”radio” data-values=”Male/Female” data-title=”Which sex are you?”>Radio Button example</a>
$('[data-action="confirm4"]').DynamicModal({
OK: function (result) {
alert("Send to : " + result.url + '\n\rSend Message : ' + result.message + '\n\rSend Value : ' + result.data);
return false;
}
});
Option summary
| Inline | JavaScript | Default | |
|---|---|---|---|
| Title | data-title=”your title” | Title: “your title” | “Confirm” |
| Text | data-text=”your body text” | Text: “your body text” | “Are you sure?” |
| Modal name | data-modal=”your target modal box” | ModalName: “your target modal box” | #dynamicModal |
| Confirm button | Confirm: “your button test” | “Yes” | |
| Cancel button | Cancel: “your button test” | “No” | |
| Select List form method | data-method: “select” | “Confirm” | |
| Radio Button form method | data-method: “radio” | “Confirm” |







I’m looking for someone to undertake Feefo integration on a WordPress site. david@simplyclicks.com.